I've been playing around with some image scaling stuff tonight and came up with the following. I'm interested in your opinions.
In this post, tepples talks about doubling the image size with nearest-neighbor interpolation before performing any additional resizing with bilinear interpolation. The method I came up with is essentially an extension of this idea, except that it's done in one step and the amount of bilinear interpolation is adjustable (hence the 'fractional' in fractional bilinear filtering).
The implementation is pretty simple. Here's the shader code.
fbi.fx:
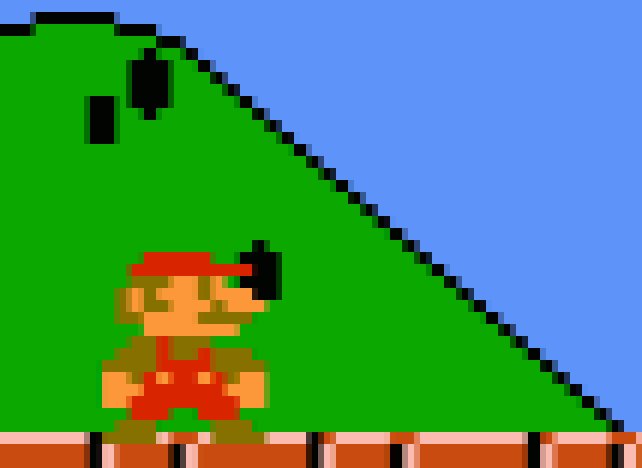
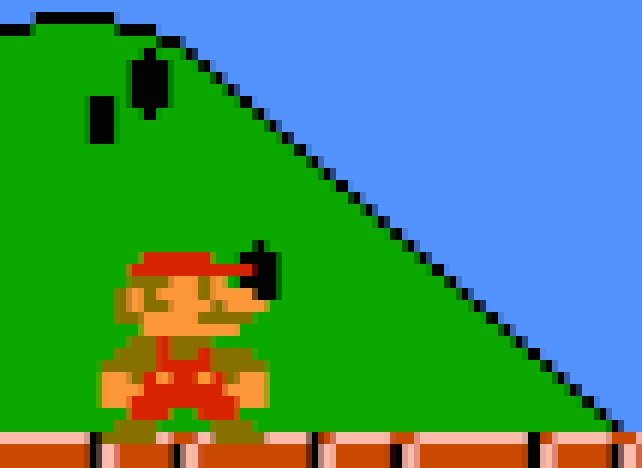
Some sample images to help illustrate the concept:
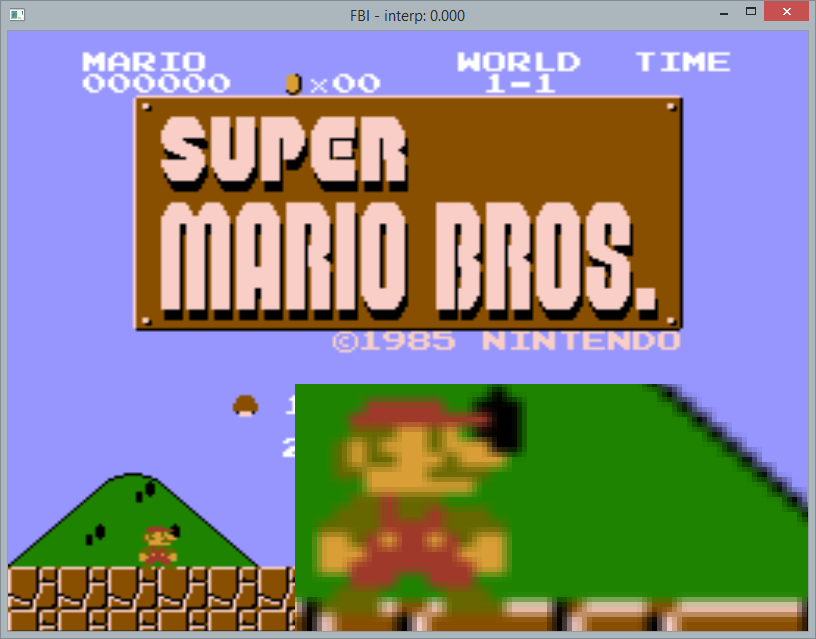
Nearest-neighbor:

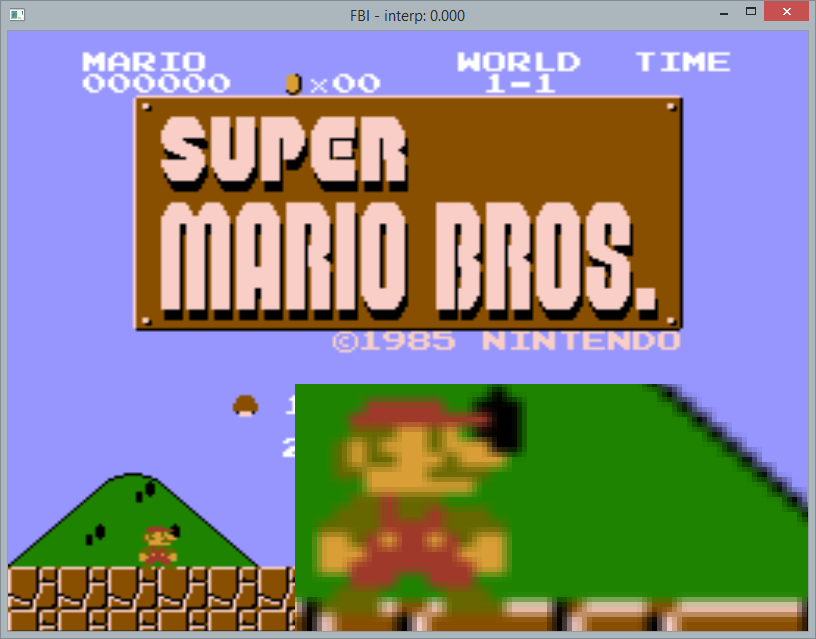
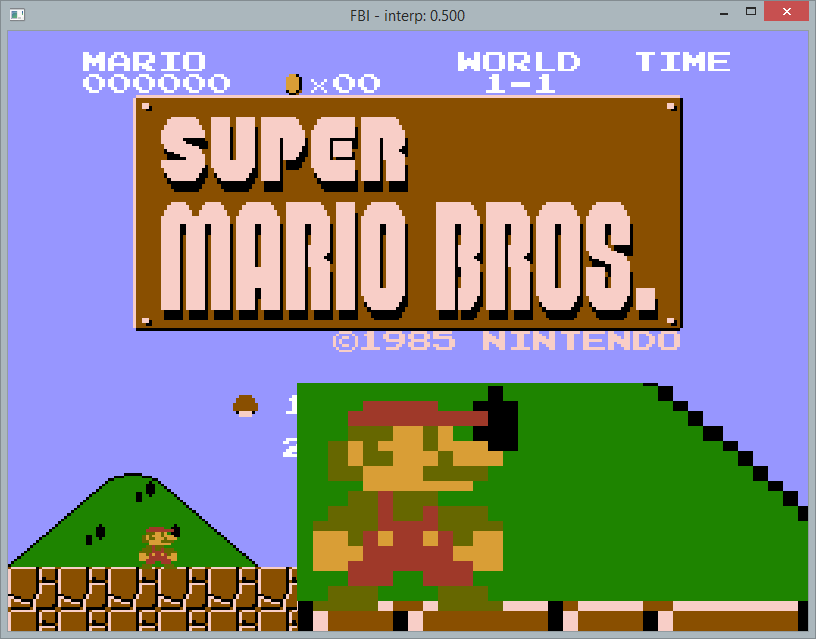
Bilinear interpolation:

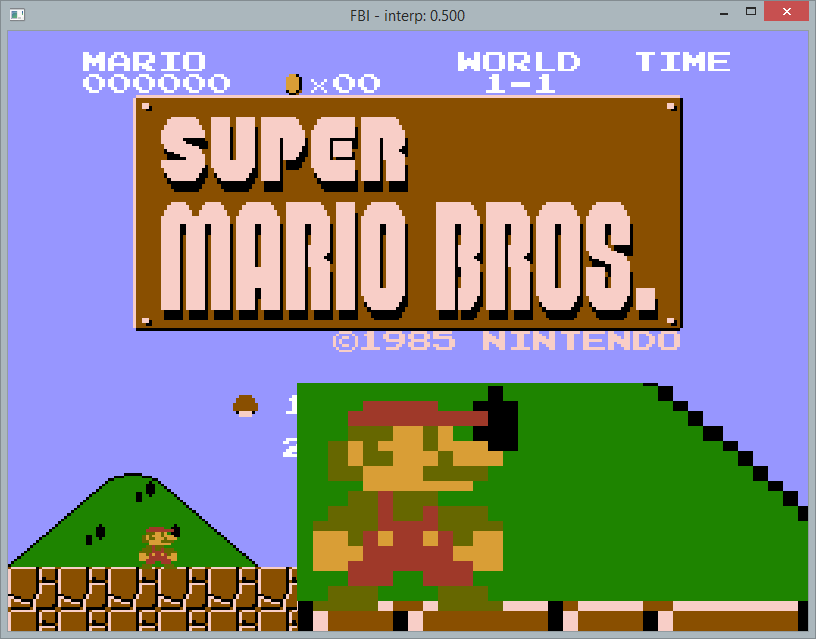
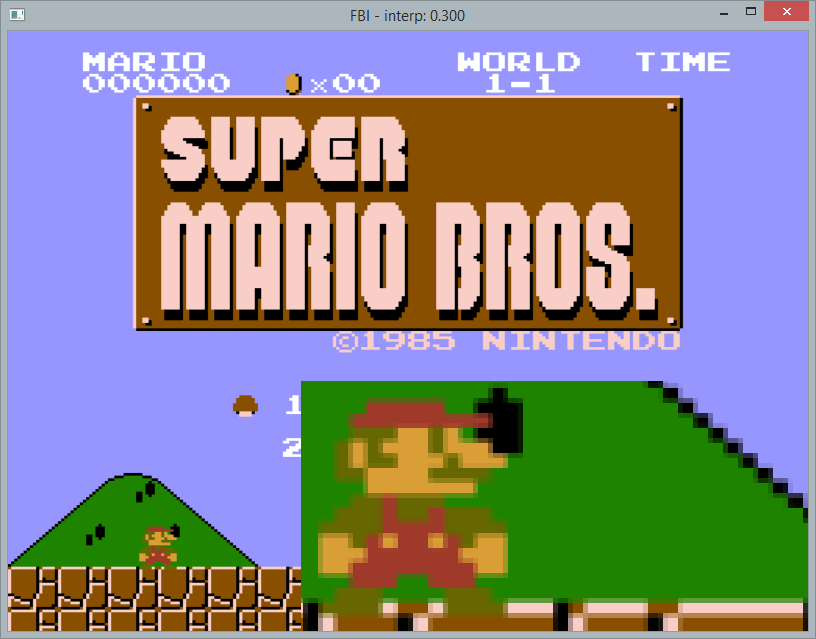
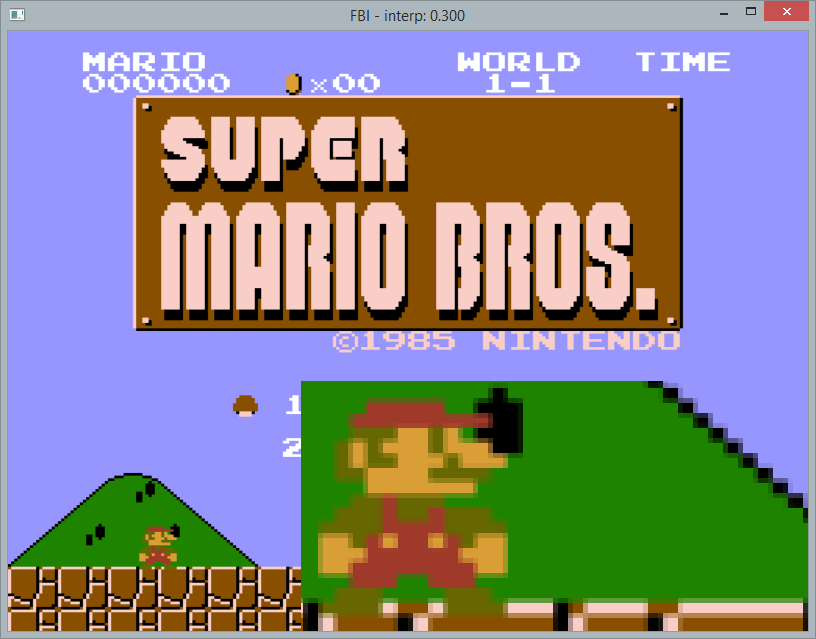
And somewhere in-between:

If you'd like to play around with it, I put together a demo app. Use the up and down arrows (or page up/down) to adjust the amount of interpolation. DX10 (Win Vista+) is required and you may need to download some libraries from Microsoft if you get messages about missing dlls: MSVC++ redistributable and the DirectX runtime.
In this post, tepples talks about doubling the image size with nearest-neighbor interpolation before performing any additional resizing with bilinear interpolation. The method I came up with is essentially an extension of this idea, except that it's done in one step and the amount of bilinear interpolation is adjustable (hence the 'fractional' in fractional bilinear filtering).
The implementation is pretty simple. Here's the shader code.
fbi.fx:
Code:
/*
Copyright (c) 2013 James Slepicka
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in
all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
THE SOFTWARE.
*/
Texture2D tex;
SamplerState sam_linear
{
Filter = MIN_MAG_MIP_LINEAR;
AddressU = Clamp;
AddressV = Clamp;
};
matrix world;
matrix view;
matrix proj;
float2 tex_size;
float2 input_size;
float2 output_size;
float sharpness = 1.0;
struct VS_INPUT
{
float4 pos : POSITION;
float2 tex : TEXCOORD0;
};
struct PS_INPUT
{
float4 pos : SV_POSITION;
float2 tex : TEXCOORD0;
};
PS_INPUT VS (VS_INPUT input)
{
PS_INPUT output = (PS_INPUT)0;
output.pos = mul (input.pos, world);
output.pos = mul (output.pos, view);
output.pos = mul (output.pos, proj);
output.tex = input.tex;
return output;
}
float4 PS (PS_INPUT input) : SV_Target
{
float2 scale = output_size / input_size;
float2 interp = saturate((scale - lerp(scale, 1.0, sharpness))/(scale * 2.0));
float2 p = input.tex.xy * tex_size + .5;
float2 i = floor(p);
float2 f = p - i;
f = saturate((f - interp) / (1.0 - interp * 2.0));
p = ((i + f) - .5) / tex_size;
float4 r = tex.Sample(sam_linear, p);
r.a = 1.0;
return r;
}
technique10 render
{
pass P0
{
SetVertexShader(CompileShader(vs_4_0, VS()));
SetGeometryShader(NULL);
SetPixelShader(CompileShader(ps_4_0, PS()));
}
}
Copyright (c) 2013 James Slepicka
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in
all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
THE SOFTWARE.
*/
Texture2D tex;
SamplerState sam_linear
{
Filter = MIN_MAG_MIP_LINEAR;
AddressU = Clamp;
AddressV = Clamp;
};
matrix world;
matrix view;
matrix proj;
float2 tex_size;
float2 input_size;
float2 output_size;
float sharpness = 1.0;
struct VS_INPUT
{
float4 pos : POSITION;
float2 tex : TEXCOORD0;
};
struct PS_INPUT
{
float4 pos : SV_POSITION;
float2 tex : TEXCOORD0;
};
PS_INPUT VS (VS_INPUT input)
{
PS_INPUT output = (PS_INPUT)0;
output.pos = mul (input.pos, world);
output.pos = mul (output.pos, view);
output.pos = mul (output.pos, proj);
output.tex = input.tex;
return output;
}
float4 PS (PS_INPUT input) : SV_Target
{
float2 scale = output_size / input_size;
float2 interp = saturate((scale - lerp(scale, 1.0, sharpness))/(scale * 2.0));
float2 p = input.tex.xy * tex_size + .5;
float2 i = floor(p);
float2 f = p - i;
f = saturate((f - interp) / (1.0 - interp * 2.0));
p = ((i + f) - .5) / tex_size;
float4 r = tex.Sample(sam_linear, p);
r.a = 1.0;
return r;
}
technique10 render
{
pass P0
{
SetVertexShader(CompileShader(vs_4_0, VS()));
SetGeometryShader(NULL);
SetPixelShader(CompileShader(ps_4_0, PS()));
}
}
Some sample images to help illustrate the concept:
Nearest-neighbor:

Bilinear interpolation:

And somewhere in-between:

If you'd like to play around with it, I put together a demo app. Use the up and down arrows (or page up/down) to adjust the amount of interpolation. DX10 (Win Vista+) is required and you may need to download some libraries from Microsoft if you get messages about missing dlls: MSVC++ redistributable and the DirectX runtime.