OneQuestionPlease wrote:
how do emulators process images to end up being that fast?
They just emulate the graphics pipeline of the emulated system.
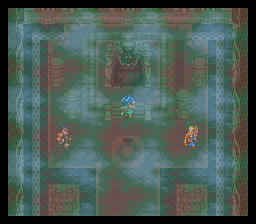
The day/night cycle in SD3 is simply done via palette changes. Take a look at the palettes in these pictures:
day,
nightAll that happened is that the colors used by certain backgrounds and sprites are darkened.
SNES screens can use up to 4 background layers, plus one sprite layer (whose pixels are individually combined with the other layers). Here are the ones used by SD3:
BG1,
BG2,
BG3,
OBJFor each pixel on the screen, the hardware (or the emulator) determines which tile is used from each background and which pixels in these tiles are used. SD3 uses graphics mode 1, in which BG1 and BG2 have 16 colors per tile and BG3 has 4 colors per tile. If the tile data for a tile's pixel is zero, it is transparent and another layer's pixel is used.
This process is done twice, resulting in two screens. Only
now is the tile data converted to actual colors (using it as indices into the global 256-color palette, in which every entry is a 15-bit color). The generated screens can be added (or subtracted) if necessary. This is how layers that are enabled only in one screen can appear transparent. (But SD3 doesn't use color math for this effect in the pictures above.)
So, in summary: the hardware/emulator does very simple operations on a few bytes. The real magic is how the game programmers used these facilities to create impressive effects.
OneQuestionPlease wrote:
tepples wrote:
Emulators don't use floating-point math, for one thing.
Well, that makes me respect emu-devs more. I need to have a look at how they accomplish that.
Until very recently,
working with floating-point numbers was much slower than with integer numbers.
adam_smasher wrote:
The SNES has a screen brightness register; that's what most games would probably used to darken the screen.
Unfortunately it has only 16 steps. (In the scene above, SD3 always keeps this register at the maximum brightness.)
OneQuestionPlease wrote:
i count the number of colors on the picture above and is roughly 100, very low and common in pixel art. Having to process just 100 is a lot faster than computing each pixel. But thinking about it, might be nightmarish to apply transparency, isn't it? I imagine the workflow to be:
Code:
for each color in palette2:
if it exists in palette1: update index in image 2
else: add new color and update index in image 2
for each pixel in image2:
copy index to image1
[...] Now, if you have to take into account the new colors produced by alpha blending, having to locate every new color (probably it didn't exist before) can be a slow operation.
Also, does the snes employ a different palette for every sprite/tile?
Emulators do not go through the picture looking for colors to change - the games simply generate slightly different source data (different palette entries) and the hardware/emulator generates a new screen from that initial data.
You can read more about how the SNES renders the screen in
this document (among others).